Trabalhar com marketing de conteúdo envolve todo um processo de planejamento, redação e divulgação dos resultados.
Em meio a esse planejamento inicial, os recursos gráficos assumem um papel muito importante, pois é através destes que você pode tornar o seu conteúdo atrativo visualmente e consequentemente mais chamativo para com sua audiência.
Pensando nisso, resolvi desenvolver este artigo mostrando 24 recursos de design gratuitos que provavelmente você vai utilizar no decorrer do processo de criação de conteúdo.

Imagens
Encontrar imagens que você pode usar no seu site sem se preocupar com direitos autorais é uma tarefa complicada.
Portanto, resolvi iniciar a nossa lista com algumas plataformas que disponibilizam imagens gratuitas. Tenha em mente que as politicas dessas plataformas podem mudar ao longo do tempo, por isso, sempre verifique as diretrizes das mesmas.
# 01 – Pixabay
Pixabay é um ótimo lugar para pesquisar milhares de imagens disponíveis para uso comercial. Você encontrará alguns tipos de alta qualidade para quase qualquer palavra-chave que pesquisar.
# 02 – Pexels
O Pexels é um banco de dados que dispõe de várias imagens gratuitas, muito semelhante ao Pixabay.
# 03 – PicJumbo
A maioria das imagens do PicJumbo são criadas pelo proprietário do site. A coleção é bastante pequena, mas todas as imagens são de alta qualidade.
# 04 – Unsplash
No Unsplash, você encontrará 10 novas fotos gratuitas postadas a cada 10 dias. Normalmente, elas são fotografias de paisagem em tons moderados, o que as torna ideais para planos de fundo.
# 05 – Stocksnap
No Stocknap.io, você pode encontrar centenas de fotos que estão livres de restrições de direitos autorais.
# 06 – Freepik
No Freepik, você encontrará diversas imagens gratuitas prontas para serem baixadas e utilizadas. O interessante desta plataforma é a disponibilidade de imagens vetoriais.
Ícones
As imagens podem ser muito úteis, mas, dependendo do que você está escrevendo, nem sempre são ideais. Às vezes, ícones e gráficos mais simples são mais úteis como ilustrações para acompanhar o texto.
# 07 – IcoMoon
O IconMoon permite que você escolha entre dezenas de conjuntos de ícones de fontes (são vários, mas nem todos são gratuitos).
# 08 – Font Awesome
Font Awesome é uma fonte de ícone extremamente popular com ícones para quase qualquer propósito que você imaginar.
# 09 – IconFinder
IconFinder é um mecanismo de pesquisa que você pode usar para encontrar ícones de imagem. Possui configurações de filtro que permitem pesquisar ícones que podem ser usados gratuitamente para fins comerciais.
Editores de imagens
O que usar quando você deseja ajustar uma imagem ou criar uma imagem personalizada? Aqui estão algumas dicas de editores que pode salvar o seu dia.
# 10 – Canva
Acredito que este seja o editor de imagens mais conhecido atualmente em nosso mercado. É super fácil criar imagens para vários fins e você pode usar modelos pré-definidos para imagens de capa do Twitter, imagens de anúncios para Facebook e muito mais.
# 11 – PicMonkey
PicMonkey é uma ferramenta de edição de imagem online mais avançada do que o Canva. Por outro lado, possui mais recursos.
# 12 – Pixlr
Pixlr é outro editor magnifico, porém, exige uma curva de aprendizado bem longa. Possui mais recursos do que as outras mencionadas até aqui.
Fontes
Fontes são essenciais para qualquer página web. É importante escolher uma boa fonte para o seu projeto. Não se limite as fontes padrões do seu tema. Veja algumas opções externas aqui:
# 13 – Fontes do Google
Existem inúmeros lugares para encontrar fontes online, mas não há necessidade real de procurar além das fontes do Google. A fonte não é algo que você vai mudar rotineiramente, então, sempre recomendo aderir ao simples e funcional.
# 14 – FontPair
Combinar fontes é complicado. A menos que você seja um expert em tipografia, o melhor é “terceirizar” esse tipo de decisão. Para isso você pode utilizar o FontPair.
Design Inspiration
Às vezes, a chave para um bom design é “roubar como um artista” e encontrar alguns grandes projetos, combinações de cores e layouts que você pode usar como inspiração para montar o seu.
Nesta seção eu listo alguns lugares que você pode utilizar como fonte inspiradora para seus projetos, veja:
# 15 – Note & point
Um showcase de apresentações de slide bem desenhados. Ótimo para criar suas próprias apresentações e também uma ótima fonte de estilos básicos de design e combinação de cores.
# 16 – Dribbble
Uma vasta e crescente coleção de exemplos de design, ótimo para se inspirar!
# 17 – SiteInspire
Outro excelente site para se inspirar e criar o seu próprio estilo visual.
# 18 – Design Seeds
No site Design Seeds, você encontrará paletas de cores com base em imagens. Você pode facilmente copiar as cores ou navegar no site para inspiração e boas vibrações.
# 19 – Colourlovers
Neste site, você encontrará milhões de paletas de cores geradas pelo usuário. Você pode navegar no catálogo e ver quais paletas são mais populares. Se você encontrar combinações de cores que você gosta, você pode ver facilmente os códigos hexadecimais de todas as paletas.
# 20 – Adobe Color CC
Se você está procurando cores correspondentes com uma cor que você gosta, a Adobe Color Wheel pode te ajudar.
Você pode usar suas regras de cores para encontrar cores correspondentes ou procurar na galeria para obter inspiração. Se desejar, pode até mesmo fazer upload de uma imagem para obter a paleta de cores de imediato.
Outros recursos
Aqui estão alguns outros recursos que podem ser muito úteis para você e seu empreendimento.
# 21 – AwesomeScreenshot
AwesomeScreenshot é uma extensão do Google Chrome que serve basicamente para tirar prints da tela. Muito útil para salvar as imagens e aumentar a sua produtividade.
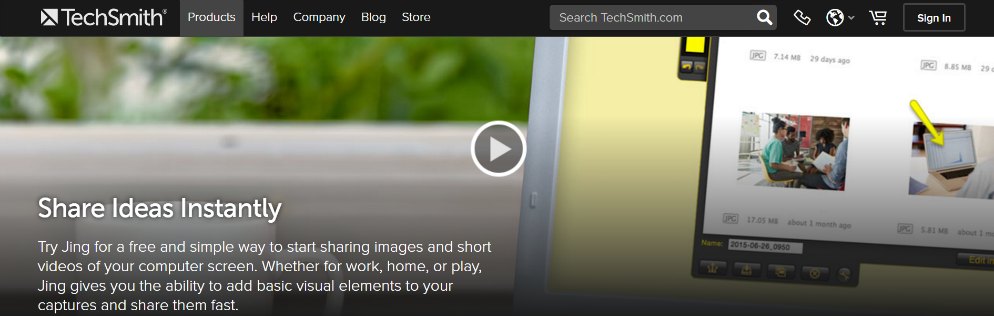
# 22 – Jing
O Jing também é uma ferramenta para captura de tela, porém, não está vinculada ao navegador.
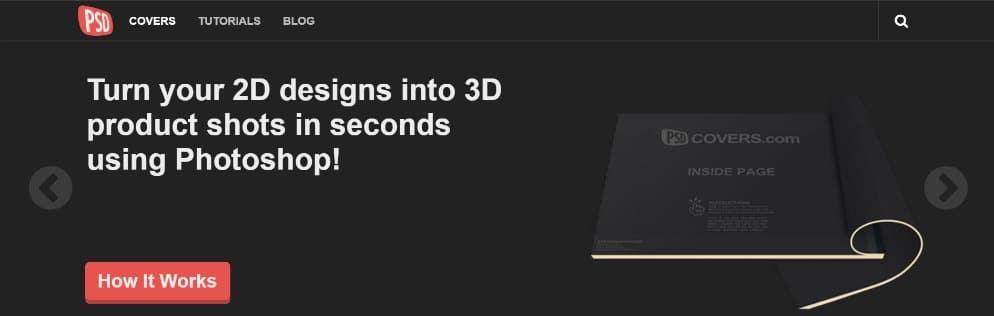
# 23 – PSD Covers
Uma enorme coleção do Photoshop que você pode usar para renderizar gráficos de capa de e-book e outros tipos de capa de vários formatos.
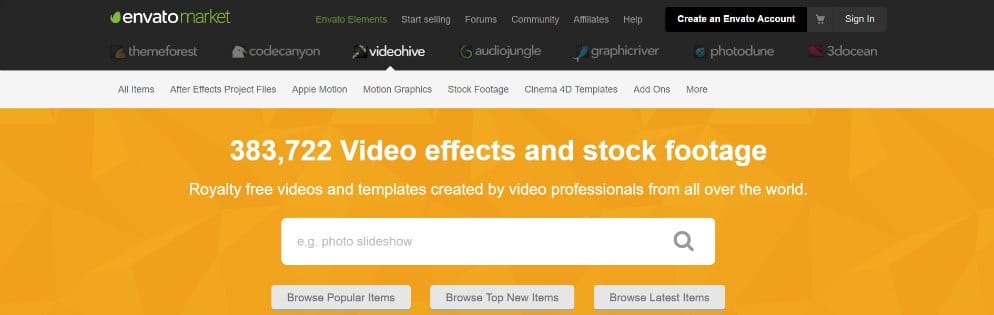
# 24 – VídeoHive
VideoHive é uma plataforma paga, porém, se você estiver fazendo um trabalho que envolve vídeos, este é um ótimo lugar para encontrar recursos pré-concebidos para adicionar um toque profissional aos seus vídeos.
Conclusão
Espero que este artigo tenha te ajudado há conhecer um pouco sobre as ferramentas existentes para se trabalhar a parte visual do seu projeto.
Conteúdo de qualidade é muito importante, porém, um conteúdo bom em uma página “feia” acaba por deixar sua estratégia de marketing pouco eficiente. Portanto, preze pelo bom visual, use e abuse as ferramentas aqui apresentadas.
Agora, deixe-me saber, você já conhecia estas plataformas? Conhece alguma outra que não esteja listada aqui? Deixe o teu comentário abaixo para enriquecer ainda mais este material.
Sobre o Autor




























Olá Wilker, excelente post. Já há algum tempo acompanho você, aliás foi com sua juda que consegui montar meu site. Gostaria de uma opinião sua sobre meu blog: https://marketing-digital-box.com/
Foi assistindo suas video aulas que consegui instalar meu template Épico no meu blog. Minha imensa gratidão.
Para complementar ainda mais a matéria que já está ótima, gostaria de indicar algumas ferramenta excelentes que utilizo sempre para criar meus projetos online.
Eu as utilizo na versão na gratuita e elas são indispensáveis para mim, espero que ajude o pessoal também.
1-Snappa: A plataforma Snappa é semelhante ao Canvas e você pode criar muita coisa interessante.https://snappa.com/app.
2-Videvo: Você pode baixar de graça clips de videos para enriquecer seus projetos (alguns são pagos).https://www.videvo.net/
3-Jamendo: aqui é onde encontro música grátis para utilizar em meus vídeos online.https://www.jamendo.com/?language=pt
Fica a dica!
Um abraço e muito sucesso!!!
Oi Lia,
Ótimo! Seu comentário veio para agregar ainda mais valor na postagem. Obrigado pela contribuição.
Grande abraço e sucesso.
Ah e o seu blog tá ficando bom por sinal. Continue nessa pegada que você vai longe. Abraço e sucesso!
Excelente artigo! Eu como designer e empreendedora digital uso muito essas ferramentas de design pois acho que elas facilitam nossa vida. Obrigada pelas divas! Abraço!
Fico feliz que tenha gostado Jordana. Volte sempre!