Várias pessoas estão entrando em contato comigo querendo saber qual o template que uso em meu blog, principalmente no que tange a página inicial.
O problema é que sempre respondo: “utilizo o tema épico“.
Só que elas não acreditam justamente pelo fato de minha página inicial fugir dos padrões do épico.
Por este motivo resolvi abrir mais uma vez minha caixa preta de ferramentas e apresentar o plugin Thrive Architect, o responsável por essa e várias outras páginas aqui do blog.
Neste artigo eu farei uma apresentação bem clara acerca desse plugin, falarei sobre suas vantagens e desvantagens e mostrarei detalhadamente o passo a passo que realizei para criar a página inicial aqui do blog.
Thrive Architect – O que é e como funciona?
O Thrive Architect é basicamente um plugin construtor de páginas, ou seja, sua função é prover facilidade no que tange a criação de páginas customizadas.
Desenvolvido pela Thrive Themes, este plugin tem como diferencial a fácil usabilidade e a grande diversidade de modelos de páginas disponíveis para utilização.
Este plugin segue o conceito “WYSIWYG”, ou seja, “o que você vê é o que você obtém”. Basicamente, em vez de usar isso para criar conteúdo…
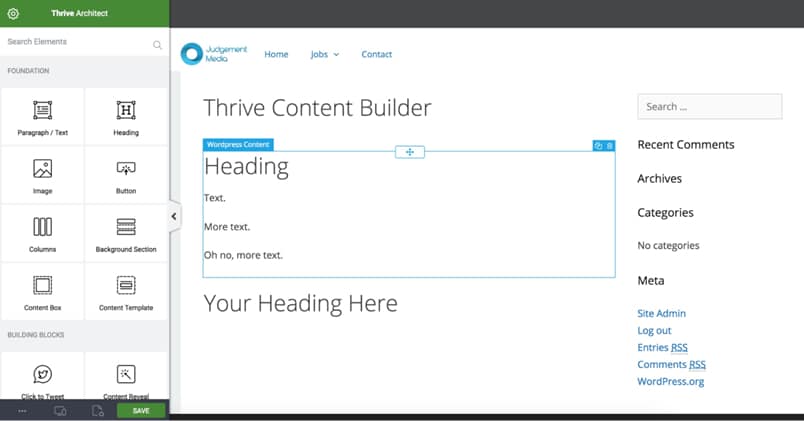
Você usa isso…
Isso permite uma maior flexibilidade na criação do conteúdo. No vídeo abaixo eu mostro mais detalhes desta ferramenta, dar uma olhada:
Uma decisão difícil…
Nos últimos meses estive pensando seriamente em mudar um pouco o visual aqui do blog, principalmente a página inicial. Cogitei até mesmo sair do épico ou modificar via código sua estrutura.
Para minha felicidade eu tinha a solução em mãos e não sabia. Ou seja, por utilizar o plugin Thrive Leads, eu sabia da existência de vários outros plugins desta empresa, e um deles era justamente o Thrive Architect.
Depois de assistir alguns tutoriais na internet e ver as possibilidades que este plugin proporcionava, resolvi fazer a aquisição e posso afirmar que foi o meu maior acerto este ano.
Sabe por quê?
Porque agora eu consigo criar minhas páginas de vendas, squeeze pages, confirmação e muito mais de uma forma totalmente simples e extremamente profissional.
Veja este exemplo do meu e-book sobre como ganhar dinheiro na Amazon: Clique Aqui
Esta página do exemplo eu fiz toda com este plugin em menos de 15 minutos. Fantástico né?
Conhecendo um pouco sua interface
O mais interessante desse plugin é que qualquer iniciante pode trabalhar com o mesmo de forma totalmente efetiva, ou seja, você não precisa dominar HTML e CSS para poder criar suas páginas.
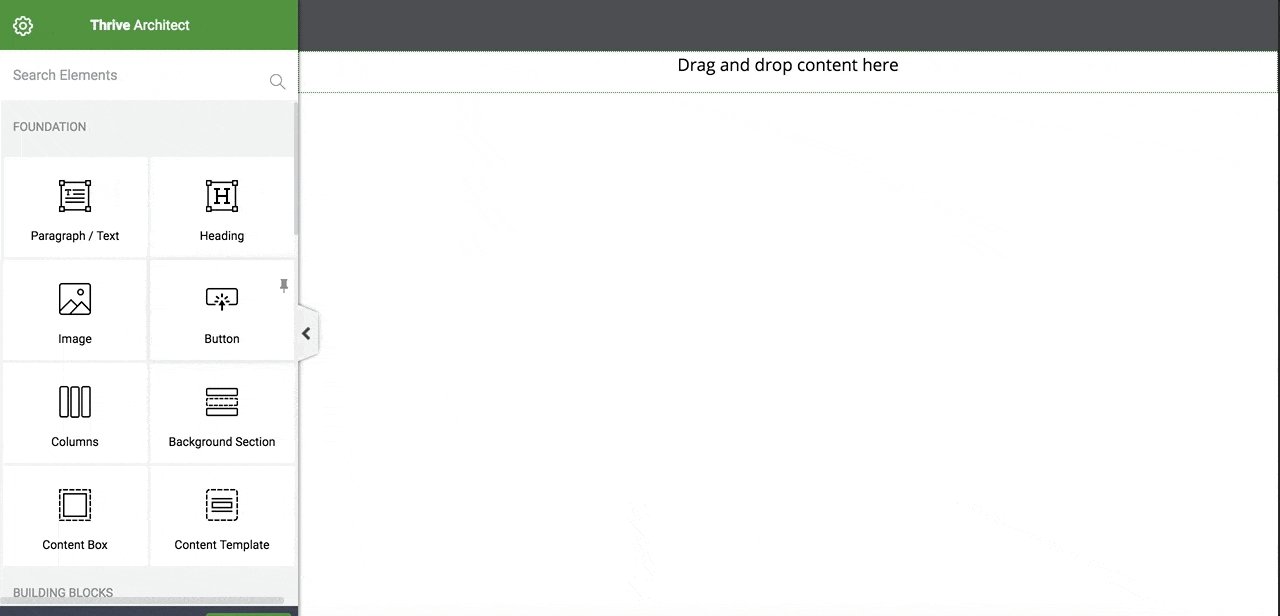
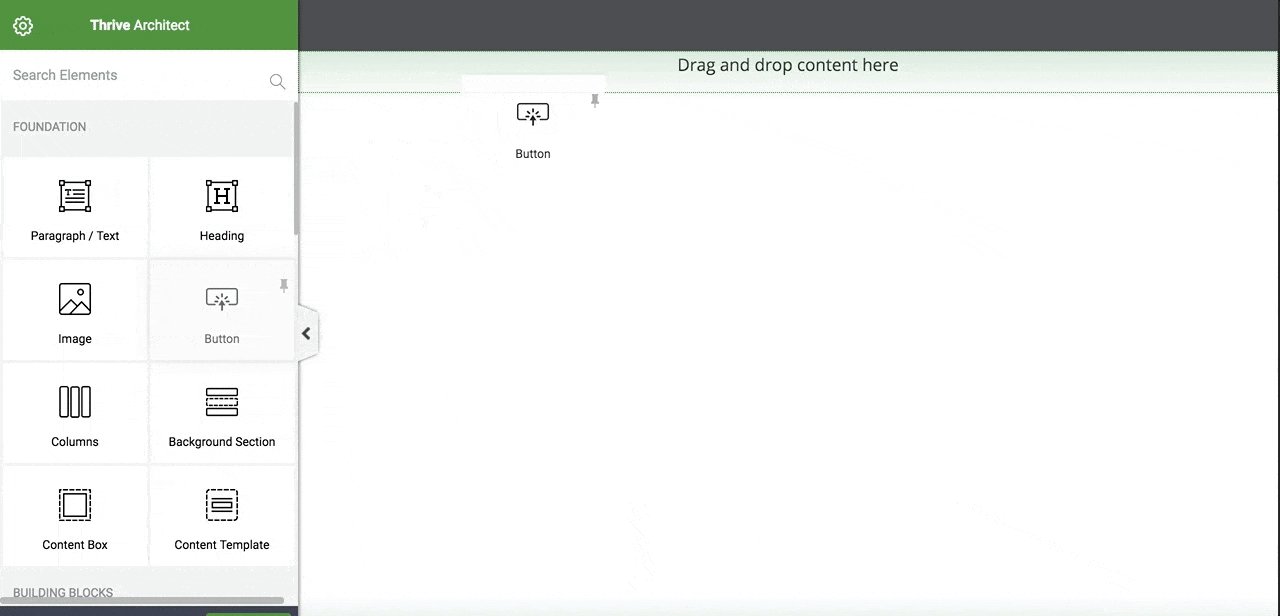
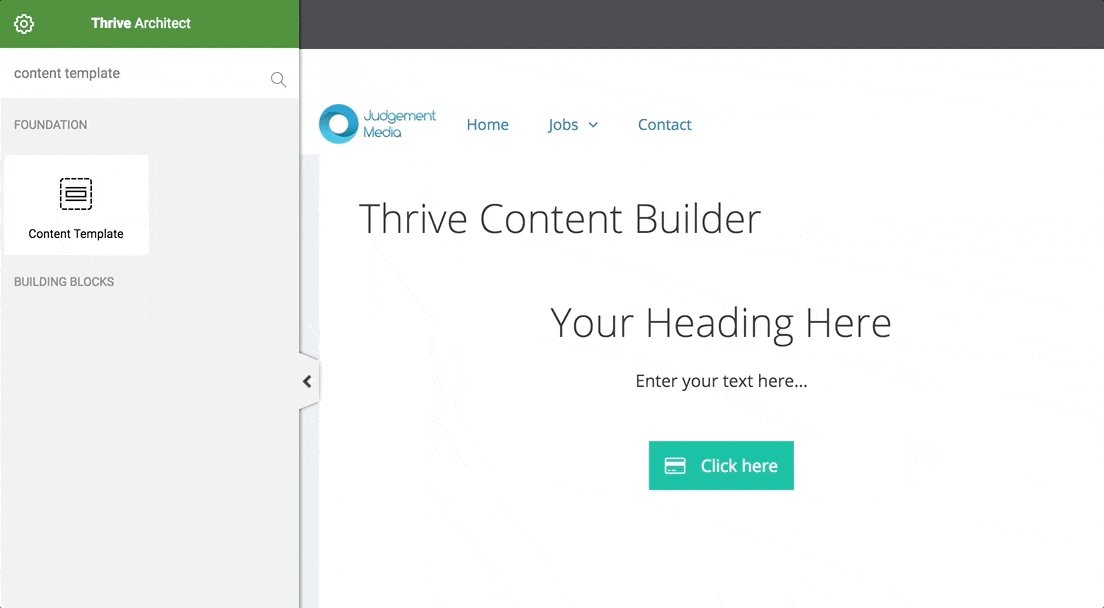
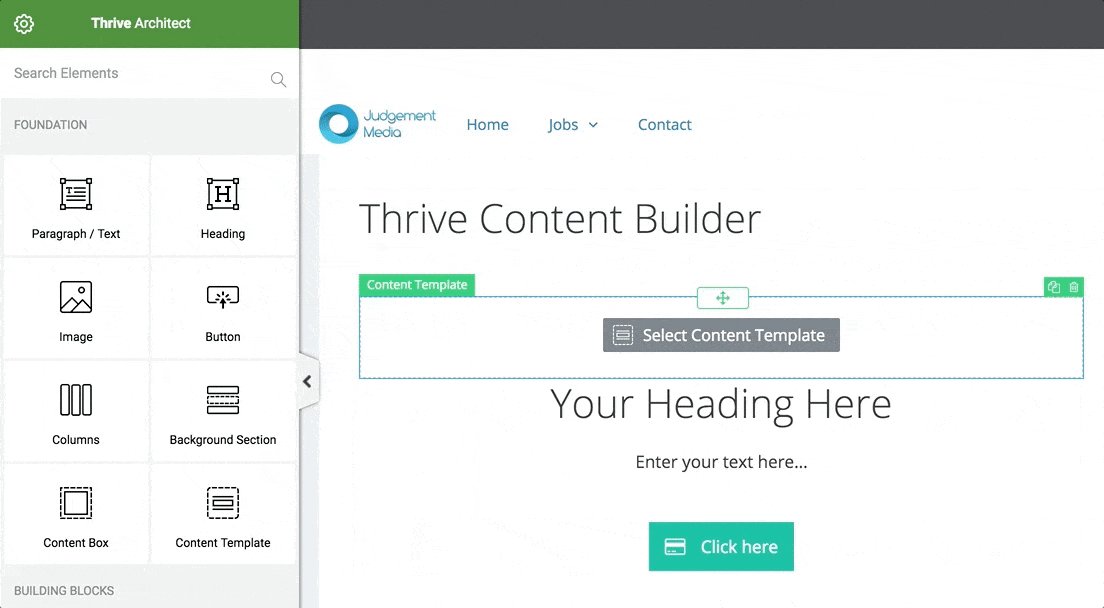
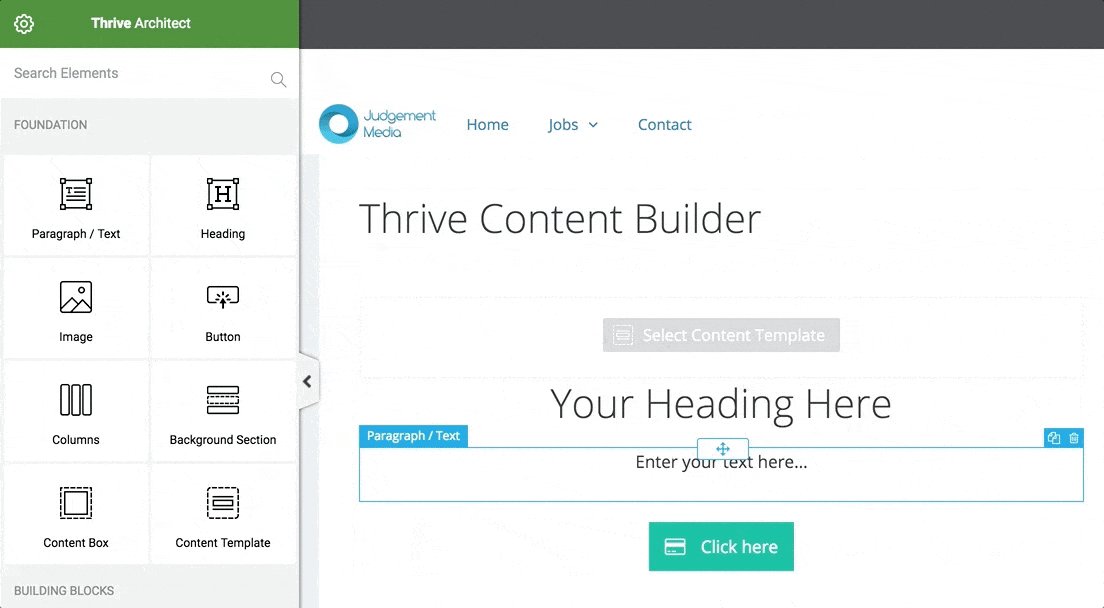
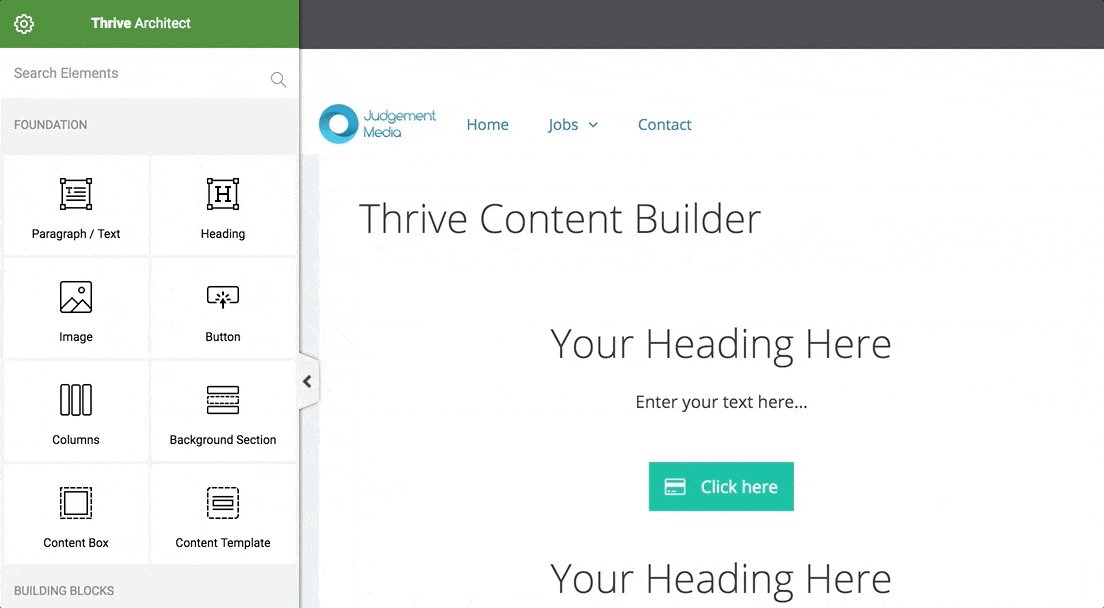
O seu funcionamento consiste em clicar e arrastar os blocos para os locais específicos:

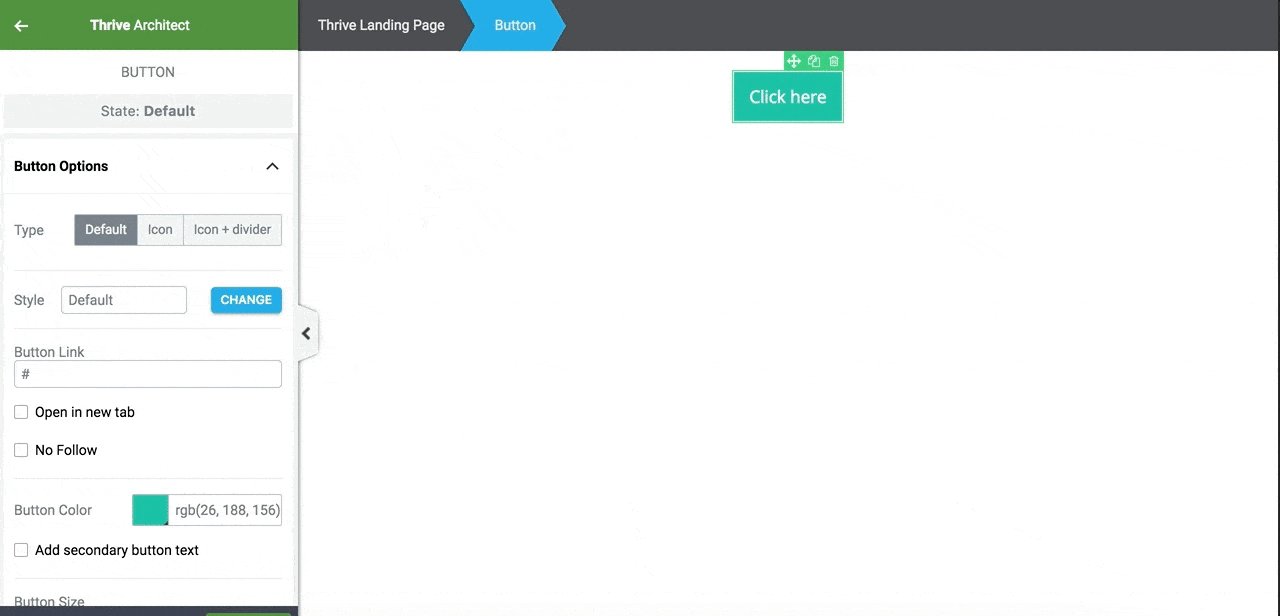
Observe que quando eu solto um elemento na página, o painel da barra lateral muda automaticamente para as propriedades do elemento.
A partir dessa barra lateral você pode controlar várias propriedades para cada elemento, bem como poderá adicionar vários blocos de acordo com sua necessidade.
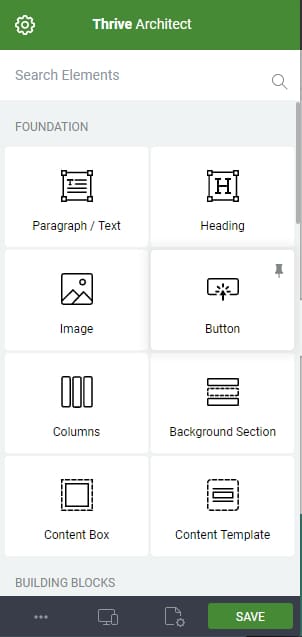
Vamos entender um pouco a função desses blocos:
Na imagem acima temos alguns blocos interessantes que servem basicamente para montar sua página ou editar algum modelo disponível.
- Paragraph / text: serve para inserir um bloco de texto na página;
- Heading: serve para adicionar um título na página;
- Image: serve para adicionar uma imagem na página;
- Button: serve para adicionar um botão na página;
- Columns: serve para adicionar colunas na página. Recurso muito bom para dividir o conteúdo;
- Background Section: serve para adicionar um fundo na página;
- Content box: serve para adicionar um box de conteúdo na página;
- Content template: serve para adicionar um determinando conteúdo retirado de algum outro template disponível no plugin;
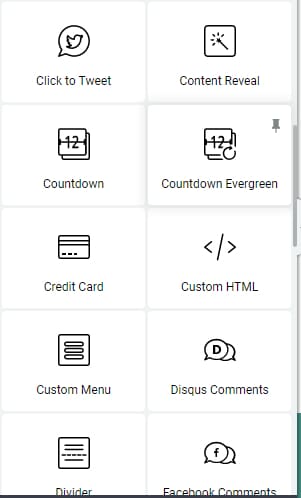
Esses primeiros elementos estão ligados muito com a questão estética da página. Já os blocos abaixo estão preocupados com a inserção de recursos que antes era muito complicado encontrar de forma tão acessível na internet, veja:
Na imagem acima você nota a existência de alguns recursos bem interessantes para a construção de páginas.
- Click to Tweet: esse bloco permite a inserção de um box do twitter no seu conteúdo, permitindo que outras pessoas possam compartilhar sua mensagem no twitter.
- Content Reveal: esse bloco permite que você esconda um conteúdo para que o mesmo possa ser revelado mediante uma ação do usuário.
- Countdown: esse bloco permite a inserção de um contador regressivo no seu conteúdo, recurso perfeito para escassez em páginas de vendas;
- Countdown Evergreen: esse bloco é muito parecido com o anterior, a diferença é que esse contador é evergreen, ou seja, o tempo vai ser dinâmico para cada usuário que entrar na sua página.
- Credit Card: esse bloco permite a inserção das bandeiras de cartão de crédito na sua página;
- Custom HTML: esse bloco permite a inclusão de código customizado na página;
- Custom menu: esse bloco permite a inclusão de um menu customizado na página;
- Disqus comments: esse bloco permite a inclusão do box de comentários do disqus.
- Divider: esse bloco permite a inclusão de um divisor de conteúdo;
- Facebook Comments: esse bloco permite a inclusão do box de comentários do Facebook.
Fica meio inviável eu mostrar todo o funcionamento desses blocos aqui neste artigo, até porque são muitas funções e com certeza o artigo ficaria enorme.
Porém, eu resolvi gravar um curso completo mostrando todas as funcionalidades desse plugin, veja:
>> Acessar Curso Thrive Architect Descomplicado <<
Posso garantir no momento que se você comprar o plugin pelo meu link de afiliado, você garantirá sua participação nesse curso de forma inteiramente grátis, além claro, de todo o meu suporte.
Vantagens do plugin Thrive Architect
Bom, eu poderia escrever facilmente três mil palavras falando só sobre as vantagens deste plugin (pra você ver como estou amando esta ferramenta), mas vou me limitar as principais:
- Eficácia: Capaz de recriar praticamente qualquer design que você tiver em mente;
- Preço: Apesar de não ser gratuito, o seu preço está bem em conta, custando apenas $ 67 dólares.
- Facilidade de uso: Já trabalhei com várias ferramentas de construção de páginas, mas nenhuma se mostra mais fácil do que o Thrive Architect.
- Apoio e suporte: O suporte é muito bom e eficaz;
- Templates: Vários modelos disponíveis para serem editados.
- Atualizações: A equipe de desenvolvedores da Thrive Themes está sempre trabalhando (eles são frenéticos) em novas atualizações, seja para trazer novos recursos, páginas ou ferramentas.
Desvantagens do plugin Thrive Architect
Bom, quase não tenho o que falar desta ferramenta. Porém, vamos aos pontos que podem fazer a diferença no inicio:
- O idioma pode fazer a diferença no inicio;
- Possíveis erros que podem surgir em atualizações (não é tão preocupante, pois a equipe é frenética);
- Por possuir uma variedade enorme de recursos você pode ficar um pouco confuso no inicio.
Fora isso, eu acredito que você não terá tantas dores de cabeça para trabalhar com esta ferramenta.
>>Clique Aqui Para Conhecer o Plugin<<
Modelos de página e conteúdo
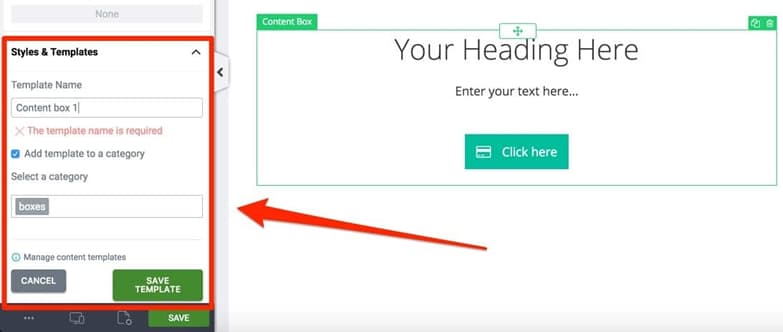
Um recurso top dasgaláxias deste plugin é a possibilidade de salvar partes de uma página para serem reutilizadas em outra página.
Como assim Wilker?
Simples! Você pode, por exemplo, salvar determinado box de conteúdo da sua página de vendas e posteriormente utiliza-lo em outra página de vendas. Assim, você não precisa duplicar a página inteira.
E uma vez que você salvou o seu modelo, você pode usar o elemento “Content Template” para adicioná-lo de volta a qualquer layout.

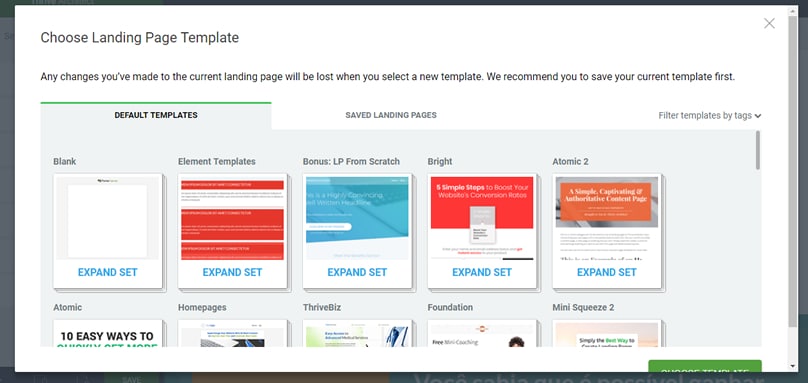
Esse é o modelo de conteúdo. O modelo de páginas é outro diferencial do plugin. Você pode começar uma página do zero ou se basear em um template já existente e disponibilizado pelo plugin, veja:
Neste espaço você poderá escolher qualquer template e editá-lo conforme suas necessidades.
Como eu modifiquei a página inicial do blog em apenas alguns minutos
Acredito que você esteja curioso para saber como realizei essas mudanças, certo? Pois bem, tentarei resumir aqui os procedimentos que realizei para deixar a página da forma que está hoje.
O primeiro passo foi criar uma página denominada “blog” para justamente servir como base para a listagem dos artigos.
Lembrando que permaneço utilizando o template épico, e tudo aquilo que preciso fazer no que tange o desenvolvimento de páginas customizadas, eu faço com o plugin thrive Architect.
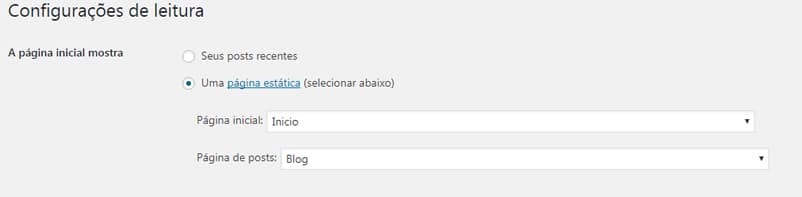
O segundo passo foi modificar as configurações de leitura do blog:
Na imagem acima fica claro que mudei a opção “A página inicial mostra” para uma página estática. No caso selecionei a página “Inicio” como página inicial e a página “Blog” para a listagem dos artigos.
Essa página “inicio” deve ser criada para alocar justamente as configurações que você vai realizar junto ao plugin Thrive Architect.
Você pode deixar essa parte para o final, ou seja, depois que tiver criado a página “inicio” e ter feito as modificações com o plugin, você pode realizar essa ação para torna-la visível aos visitantes.
Depois desse procedimento, comecei a brincar com o plugin e eis que saiu isso que você está vendo ai hoje no blog.
Basicamente eu escolhi o modelo de template “Content Focused Homepage” disposto na biblioteca do plugin e comecei a realizar as modificações.
Os blocos que utilizei nessa página foram:
- Custom Menu: Utilizei para criar o menu customizado na parte superior;
- Post Grid: Utilizei esse recurso para listar alguns artigos do blog;
- Lead Generation: Utilizei esse recurso para adicionar alguns boxes de captura na página;
- Fill counter: Utilizei esse recurso para fazer a contagem dinâmica da quantidade de artigos e visitas no blog.
- Image, Paragraph, Buttons: Utilizei todos esses recursos em conjunto para formatar os textos, CTA e Imagens da página.
Basicamente foram esses recursos que utilizei na montagem da página. Apesar de parecer complicado pra você que está conhecendo essa ferramenta pela primeira vez, eu garanto que não é um bicho de sete cabeças. Muito pelo contrário, é super simples fazer não só uma página como essa, como várias outras.
Nos dois vídeos abaixo eu mostro detalhadamente todos os passos que segui para criar a minha página inicial:
Devo adquirir o Thrive Architect?
Essa é uma pergunta que passou pela minha cabeça pouco tempo atrás.
Como qualquer investimento, é preciso avaliar o possível ROI que você terá e principalmente os benefícios que tal investimento irá trazer.
Em relação a esta ferramenta os benefícios serão:
- Produtividade;
- Facilidade na criação de páginas;
- Menos custos com desenvolvedores web;
- Você não precisará comprar outros plugins para complementar suas páginas. Um exemplo claro disso são os contadores (escassez);
- Possibilidade de “clonar” qualquer página que tenha em mente.
O plugin custa atualmente apenas $ 67 dólares para uma única licença. Porém, se você quiser ter acesso a TODAS as ferramentas da Thrive Themes, você pode assinar o plano anual de $ 228 dólares.
>>Clique Aqui Para Conhecer o Plugin<<
Meus Bônus Para Você…
Pelos próximos 5 dias ao adquirir o plugin pelo meu link de afiliado (clique aqui) você vai receber os seguintes bônus:
- Curso E-goi Para Leigos;
- Curso WordPress Essencial Para Iniciantes;
- Curso Autoresponder Gratuito;
- Curso Blog Profissional de Alta Conversão;
- Curso Thrive Architect Descomplicado;
- Curso Sendinblue descomplicado;
- Curso Marketing Digital Para Iniciantes;
- E-book 111 modelos de títulos impossíveis de não serem clicados;
- E-book como encontrar um nicho rentável;
- E-book e-mail marketing checklist;
- E-book como ganhar dinheiro vendendo e-books na Amazon;
- E-book SEO para Youtube;
- E-book 108 melhores ferramentas para empreendedores digitais;
- E-book 34 modelos de e-mails para enviar para sua lista de contatos imediatamente;
- E-book 400 nichos de mercado inexplorados e altamente lucrativos;
- E-book como escrever um artigo perfeito;
- Suporte Exclusivo pelo Whatsapp;
- Consultoria para blogs.
Para confirmar a sua participação nesses bônus, basta me enviar um email (use o formulário de contato) com o número da transação do pedido (essa informação você conseguirá ao realizar a compra no Paypal).
Assim que o contador abaixo zerar, a promoção desses bônus vai encerrar, Então não perca tempo e adquira o melhor plugin de construção de páginas do mercado e garanta todos esses bônus exclusivos.
[tu_countdown id=11157 design=9][/tu_countdown]
Conclusão
Se você preza por um bom design e ao mesmo tempo por rapidez nos negócios. Eu sugiro fortemente que adquira este plugin.
Afinal, tudo aquilo que visa nos ajudar e principalmente facilitar nossas vidas é sempre bem vindo, concorda?
Qualquer dúvida acerca do plugin e de suas funcionalidades estou a disposição para ajuda-lo. Lembrando que se você adquirir o mesmo pelo meu link, você ganhará acesso ao curso completo e meu suporte diferenciado.
Clique Aqui Para Comprar Pelo Meu Link!
[ratings]
Sobre o Autor














Estou em dúvida se troco de plugin. Sou usuário do Optimizepress e meu plano acabou de vencer.
O Thrive Architect parece ser um pouco mais versátil.
Parabéns pelo excelente artigo. Muito bom mesmo!
Opa, fala Rogério.
Cara, eu também utilizava o Optimizepress e hoje estou totalmente satisfeito com o Thrive. É simplesmente sensacional. Acredito que você também não vai se arrepender.
Wilker, me tira uma dúvida!
Eu consigo criar (exit popup ou Pop-Up ) seguimentadas com esse plugin?
Exemplo, uma pessoa que esteja lendo um artigo sobre ” como ganhar dinheiro online” eu consigo colocar uma exit pop-up oferecendo uma isca digital sobre esse assunto e para outra que esteja lendo outro artigo do meu blog, digamos ” facebook marketing” oferecer uma isca sobre facebook?
Fala Alvaro,
Com esse plugin você até consegue, mas o ideal mesmo é utilizar o Thrive Leads.
Com o Thrive Leads você consegue isso e muito mais! 😀
Parabéns pelo conteúdo Wilker, estou pesquisando sobre o Thrive Architect há alguns dias e gostei muito da sua analise e explicação sobre essa ferramenta e gostei também dos bônus que você ofereceu para comprar pelo seu link de afiliado, comprarei por ele. Obrigado.
Opa, fala Cristiano, muito obrigado meu amigo. Aguardo a sua aquisição, tenho certeza que gostará muito desse plugin.
Cara, parabéns pelo seu trabalho super útil.
Preciso de uma ajuda: escolhi um template para página de vendas. Acontece que quando público a página aparece uma caixa de captura. Como faço, para utiliza lá ou deleta la?
Boa noite Márcio, como assim aparece uma página de captura? Pode me mostrar?
[…] no épico também não temos este recurso, tendo que recorrer a utilização de plugins externos para […]
Oi, Wilker! Tudo jóia!
Ele integra com a plataforma Monetizze? Igual como faz no Hotmart. Se sim, posso utilizar todos os plugins disponivéis que o TA me oferece lá no Monetizze? Sabe informar se com o plano de membro ( que dá acesso a tudo) vem o Thrive Leads?
Grata!
Lani.
Opa, tudo sim Lani e com você?
Integra sim. Trabalho com as duas plataformas também. Com o plano de membros você terá acesso exclusivo a todas as ferramentas da Thrive Themes, inclusive as que ainda não foram lançadas no mercado e o próprio Thrive Leads.
Espero ter ajudado.
Comigo, tudo bem, graças a Deus!!
Ajudou muito SIM!!! obrigada por responder!
Gostei da sua página, vou comprar pelo teu link.
Sucesso em tudo!!
Opa, fico feliz Lani,
Muito obrigado, qualquer coisa pode contar comigo.
Desejo sucesso em dobro para você! 🙂
Boa noite, Wilker.
Gostaria de tirar algumas dúvidas…
Comprando através do seu link, é garantido TODOS os benefícios do site?
Boa noite Amaury,
Se comprar o Architect, sim. Você levará todos os bônus listados no artigo.
Qualquer dúvida estou a disposição.
[…] o que mais existe são plug-ins fantásticos e poderosos que permitem essa funcionalidade de forma simples e […]
[…] páginas customizadas no WordPress nunca foi tão fácil. Atualmente existem diversos plug-ins e temas que possibilitam essa facilidade de criação de […]